Lightning Web Components Basics:LWC的入门基础篇
今天学习Lightning Web Components Basics的入门,相关链接为
https://trailhead.salesforce.com/en/content/learn/modules/lightning-web-components-basics
Discover Lightning Web Components:
LWC到底是什么?
下面这个简单的例子当初告诉你答案。LWC分为三个部分组成,HTML,JS,CSS。
HTML样式如下:
1 | <template> |
上面是基本的HTML组件,并且由HTML封装。
JavaScript样式如下:
1 | import { LightningElement } from 'lwc'; |
通过JS控制相关的变量
CSS样式如下
1 | input { |
如果有HTML基础的同学,对于LWC上手应该不难。
推荐Trailhead学习链接为:
https://trailhead.salesforce.com/content/learn/modules/lightning-web-components-basics/discover-lightning-web-components
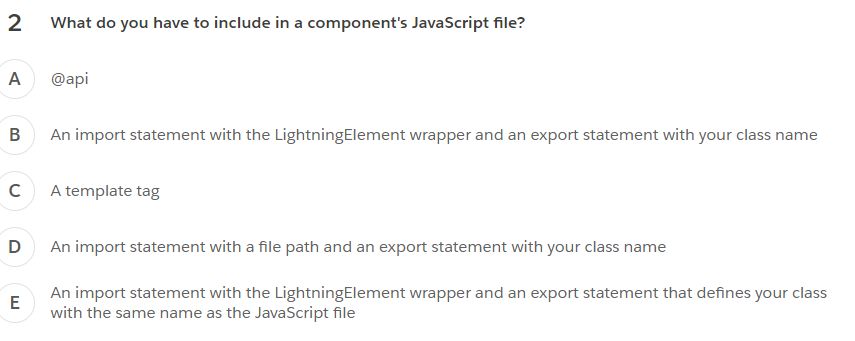
下面是相关习题:

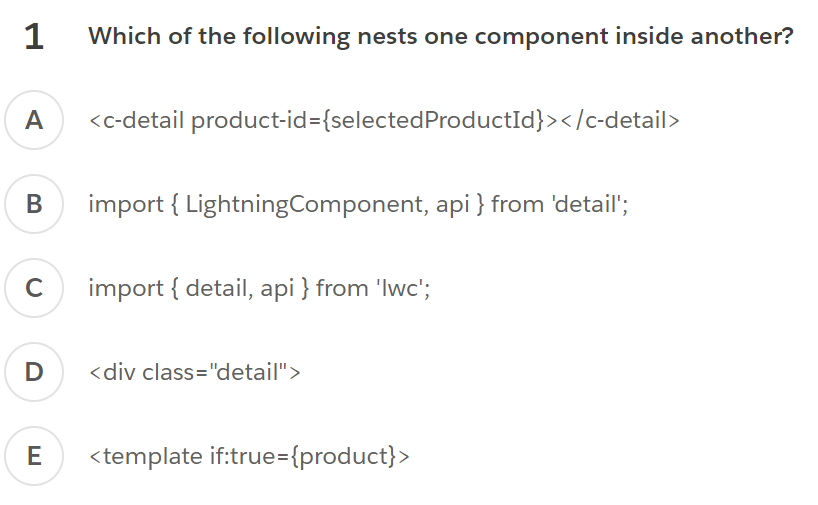
答案:注意CSS不是LWC的必须选项,所以答案是B

答案:官方推荐的playground://developer.salesforce.com/docs/component-library/tools/playground,答案是A

Create Lightning Web Components

D

B

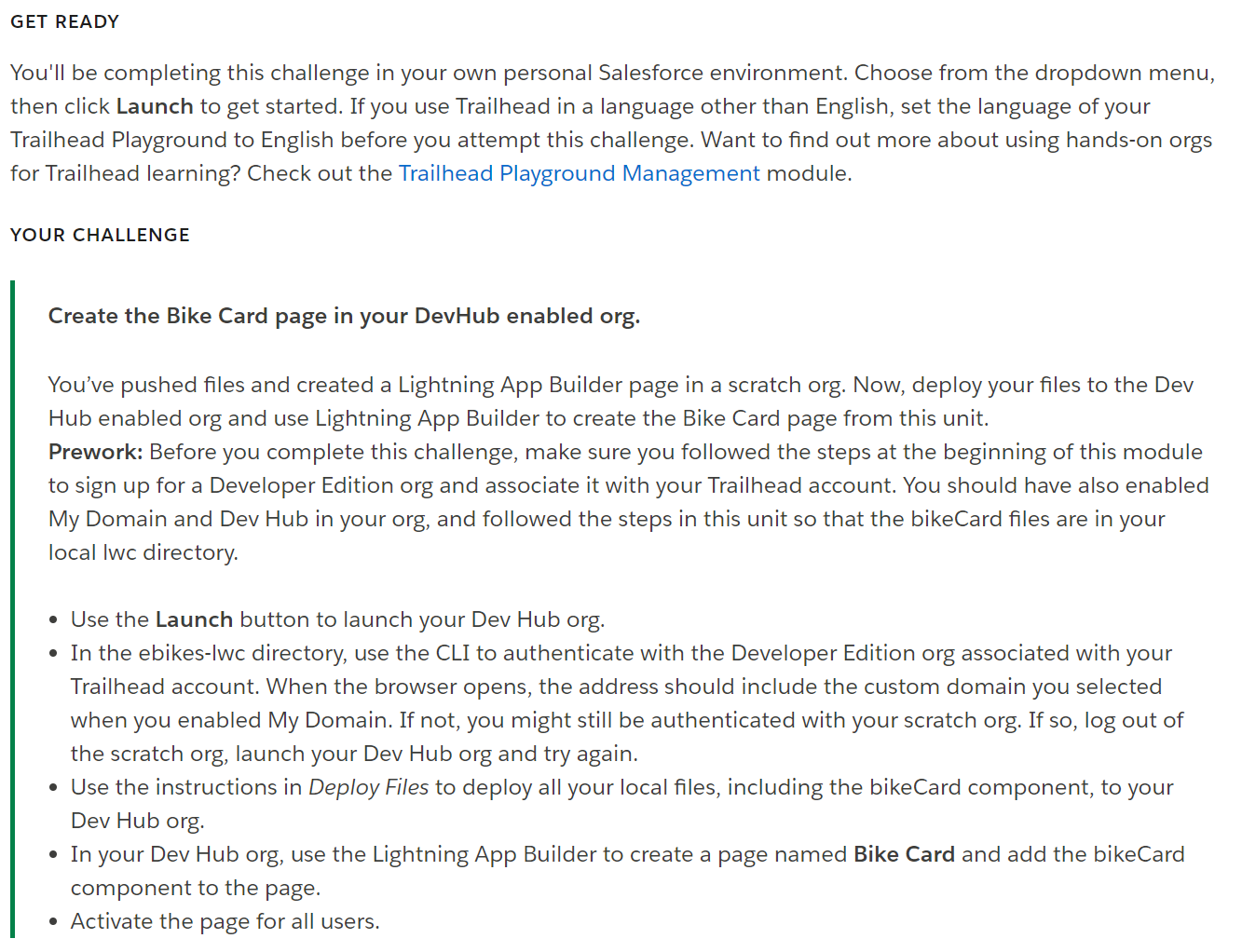
Push Lightning Web Component Files
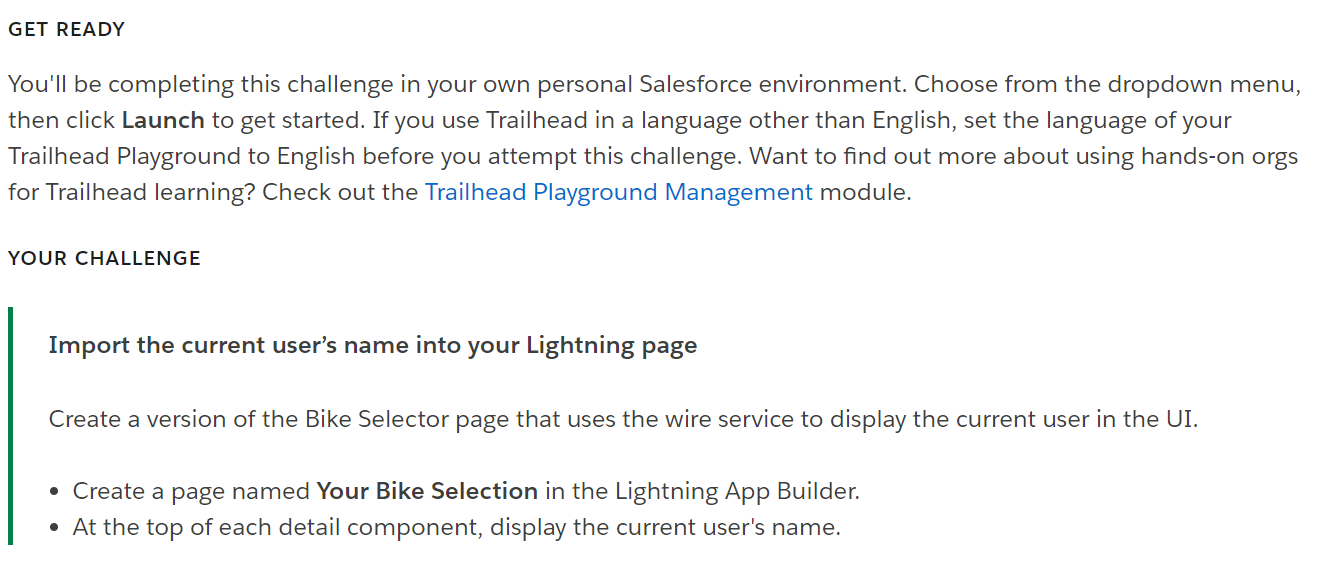
挑战:

首先新建项目:
1 | $ sfdx force:project:create --projectname bikeproject |
新建一个LWC
1 | $ sfdx force:lightning:component:create --type lwc -n bikeCard -d force-app/main/default/lwc |
复制文中代码到你的LWC。
将本地连入你的developer org:
1 | sfdx force:auth:web:login -d -a myhuborg |
然后部署过去:
1 | sfdx force:source:deploy -p force-app -u <username> |
参考链接如下:

Handle Events in Lightning Web Components

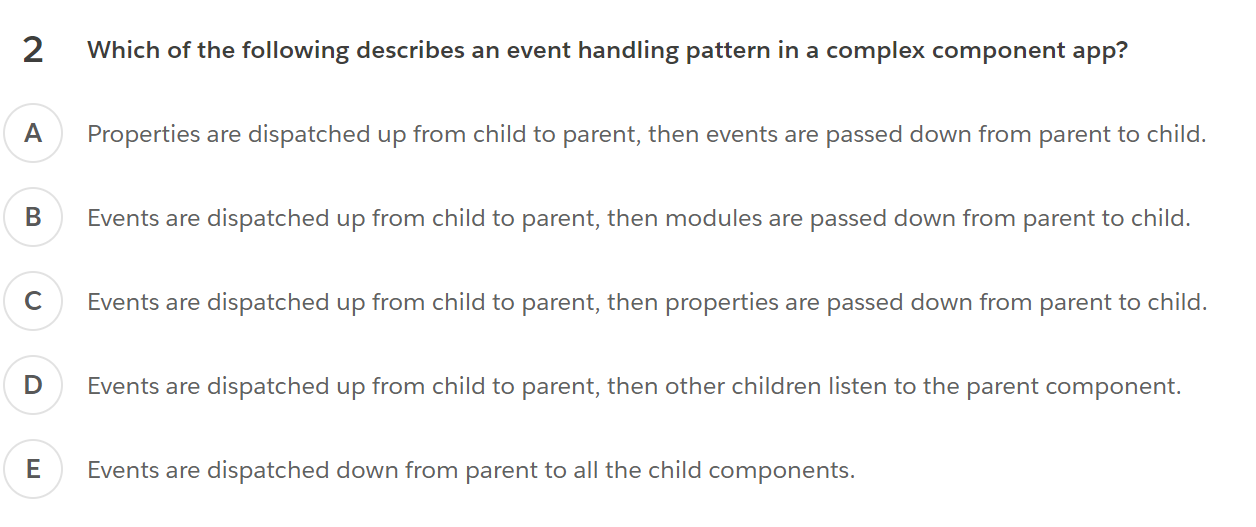
A

C

Add Styles and Data to a Lightning Web Component


如何使得LWC能够在Lightning Page 里面使用?
首先需要使得isExposed 等于true,targets处设置LWC可以出现的地方
1 |
|